Back in 2018, Mirabeau updated their main website mirabeau.nl. However, the old blogging platform became the sibling that was left behind. The branding and visual style got severely updated and as you might know, the world of (front-end) development moves at a rapid pace. Projects that are about five years old become outdated both in tooling and functionality. I want to rethink the way we build web platforms and construct a stack that stays up-to-date and is resilient for the coming years.

The new blog platform
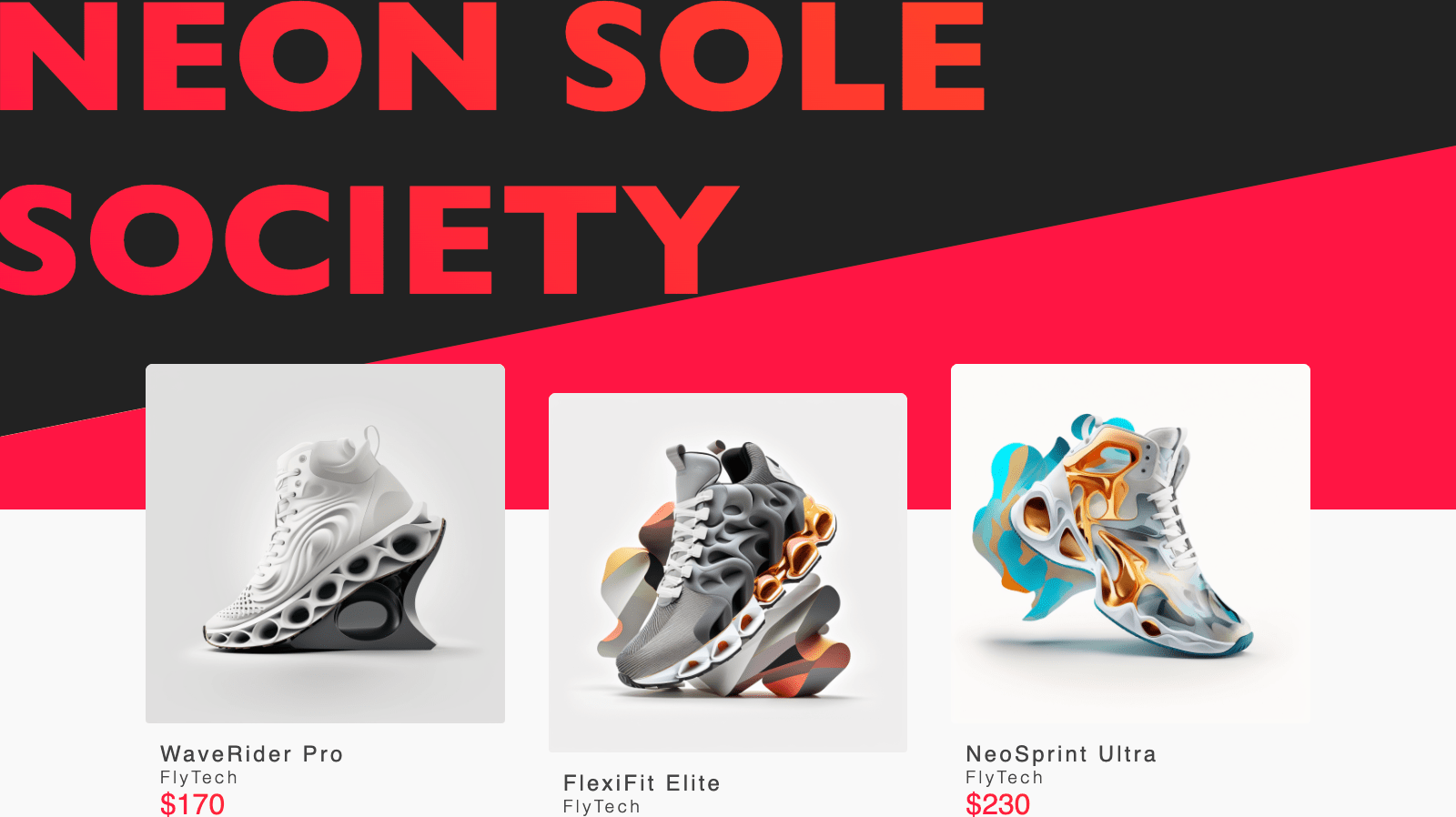
The biggest difference between the new blog platform – compared to the old – is the unified visual language. I took, in close collaboration with the visual designers, elements of the main Mirabeau website to use in the platform. Examples are the page scroll effect and the blog cards. Combining that with the corporate identity ensures a unified look & feel. The second major improvement is the overall ease of use. For example, you are now able to scan more quickly over the page to find an article of your interest. I implemented this by proving a teaser image and a summary of the blog. This gives authors more room to make a scannable summary of their post.

Solving issues with Single Page Applications (SPA)
Every once in awhile I see techniques or frameworks that truly excite me. The foundation of this platform is built on one of those. The platform is built in React.js with the full power of Next.js. At Mirabeau, there are two main ways of building the front-end for a website. They either use their front-end boilerplate for setting up a component library/design system and static websites or they use React.js to build more interactive heavy web applications. React.js comes with a few big downsides that you need to take into account. The reason Next.js excites me so much is that it solves many of the issues. The biggest drawback is the lack of server-side rendering (SSR) capabilities when using React.js or any other SPA. In short, you load a blank page and a JavaScript bundle. After loading the bundle, the page is built in the browser and the user can use the application. This has multiple implications like:
- Performance: The page needs to load a - in most cases large - JavaScript bundle to be able to render the first view. Often, you then need to get some data - like a blog post - from a server. This then gets retrieved and rendered on the page. By utilising SSR, we can do all of this just on the server.
- Providing SEO: SEO is an important factor for many types of websites like the Mirabeau blog platform. Firstly, I wanted to provide robots/crawlers from Google to properly index our pages. Secondly, I wanted social media platforms to be able to create links with images, titles and summaries.
- Building through progressive enhancement: At Mirabeau, they build websites through progressive enhancement. Unfortunately, you need JavaScript for a React.js website. We can use SSR to provide the platform without having JavaScript in the browser.

Serverless architecture
Next.js provides a couple of ways to run your platform. You can run your platform with a Node.js server, generated as a static site (SSG)or serverless. I decided to go with the latter for a few reasons. As the content might update frequently, a statically generated website requires rebuilds of pages when their content changes. This leaves me with Node.js and serverless. Serverless is the right choice with regards to costs, scalability and speed. More details later on in this story.
Increasing engagement with custom SEO
SEO is an important aspect of any website, but even more for a blog platform. I dove into how I could leverage this for this platform.
- Creating dynamic tags. Fortunately, Next.js provides a Head component to let you dynamically add nodes, like tags for SEO, to the head of the page. I use this to load page-specific tags dynamically per page.
- Using standards with Open Graph. It’s a protocol that is widely supported by all major social media websites and crawlers. I use Open Graph to create semantical tags for SEO. For example, I was able to provide a title, image and summary for an article page.
- Custom tags for social sites. By default robots or crawlers of websites like Facebook, LinkedIn and Twitter will try to get this information out of your website. I want to allow authors to have full control over this. In the CMS the author can give a specific image and summary for their article. This then dictates how it looks like when shared on social media sites. This gives more fine-grained control over this.
- Extending tags in a smart way. Even though I want to give this fine-grained control to the others, I don't want them to worry about it. I wrote a small algorithm that takes a set of base tags for the entire blog platform and extends them based on the type of page. This ensures good SEO while taking away the work for authors.
Utilising a serverless architecture
I want to dive a bit deeper in the serverless architecture that is used for this blog platform. This is the biggest difference, technology-wise next to React.js, compared to the old platform.
- Extending tags in a smart way. Even though I want to give this fine-grained control to the others, I don't want them to worry about it. I wrote a small algorithm that takes a set of base tags for the entire blog platform and extends them based on the type of page. This ensures good SEO while taking away the work for authors.

- ‘Zero’ configuration. Configuring and deploying a fully serverless architecture can become quite difficult. For this reason, I decide to make use of the Serverless Framework. This allows me to get up and running relatively quickly. It simplified the configuration and deployment aspect.
- Next.js. I use the Serverless Next.js plugin. This plugin takes the rest of the heavy lifting. It is exactly tailored to deploying a Next.js project with serverless and lambdas.
- Cloud services. I decided to use AWS, where we host many services, to deploy the serverless platform on. Below you can see the architecture that I use.

Cloud Services
A comprehensive overview of AWS services used for the new platform:
- CloudFront. Amazon CloudFront speeds up the distribution of static and dynamic web content to users. Making use of S3 buckets for static files and Lambda at edge to render the requested page server-side.
- S3. Amazon Simple Storage Service (S3) is storage designed to make web-scale computing easier for developers. It is utilised to serve the images, CSS and JavaScript.
- Lambda@Edge lets you run Node.js and Python Lambda functions to customize content that CloudFront delivers by executing the functions in AWS locations near the user. This results in a faster page load, in general, for every user all over the world.

CI/CD with pipelines
Finally, I added CI/CD through pipelines. I do this for a few reasons. I want to ensure that all front-end developers can collaborate on this platform by quickly cloning the repository, make changes and roll out an update through the pipelines. Next to that, I want to ensure that everybody that I allow through the repository rights and access configuration, can deploy without creating their own AWS accounts and keys. This all ensures a nice developer experience.

The new front-end toolbox
Let’s take a step back and look at what a front-end developer in 2020 can do. It is a great time for front-end developers to experiment with different areas of the process of building a platform. With Next.js I was able to, relatively easy, add SSR through Lamdas. With the Serverless framework and the Serverless Next.js plugin, I was able to configure and deploy the full architecture to AWS. Finally, with pipelines I was able to implement CI/CD.
Naturally, there are more tools out there, but this platform attests to the fact that we become increasingly more powerful as front-end developers nowadays. We can build great things with the assistance of the mentioned tools. We can, once again, focus on creating!